Hi, I’m David!
I’m a web developer and UX designer from Seattle, that has most recently worked for SeattleColleges.edu.
I have a passion for creating usable digital products that make life easier for users.
Also, I really love my dog. Her name is Aiko.

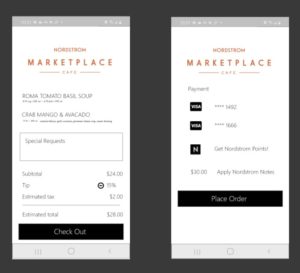
Nordstrom Digital Restaraunt Menu
Project Overview: A new way to draw in customers for a complete Nordstrom Experience
Role: Designer, Developer
Toolkit: Adobe XD, GitHub, Visual Studio Code, PhotoShop
Project: A prototype application to allow for Social distancing while leveraging existing technology to further unite business goals.
Something Borrowed
Project Overview: A site devoted to helping connect newly engaged brides save money.
Role: Designer, Developer
Toolkit: Adobe XD, GitHub, Visual Studio Code, PhotoShop
Project: Create a website to help recycle and reuse wedding dresses by connecting those wanting to give their most sentimental items to the newly engaged.
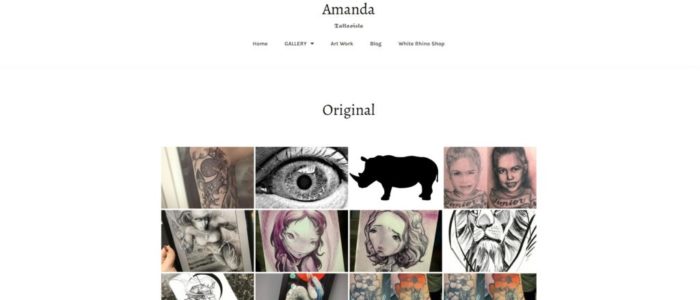
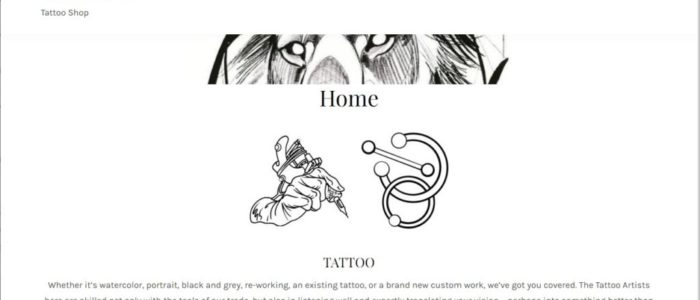
White Rhino Collective
Project Overview: White Rhino Collective is a website I’ve created for a client to highlight their new shop, tattoo services, and products.
Role: Designer, Developer
Toolkit: Adobe XD, GitHub, Visual Studio Code, PhotoShop
Project: A website that highlights new work from the artists as well as giving them an online presence.
Approach: I first met the folks at White Rhino Collective when a friend was getting a tattoo. Finding out they were a new shop with no online presence I offered my services. By speaking with the artists and understanding their needs and culture I built a useable site for both the artists and their visitors.
Corona Cantina
Project Overview:
Beer Buddies! is a school project from Fall of 2019. It is a collaboration with a few of my classmates that creates a whimsical yet educational view of different types of beers and reviews.
Role: Team Leader, Scrum Master.
Toolkit:Adobe XD, GitHub, Brackets, Slack, CSS, HTML5.
Project: Create a website designed to educate visitors on what type of beers there are and what containers they should be presented in.
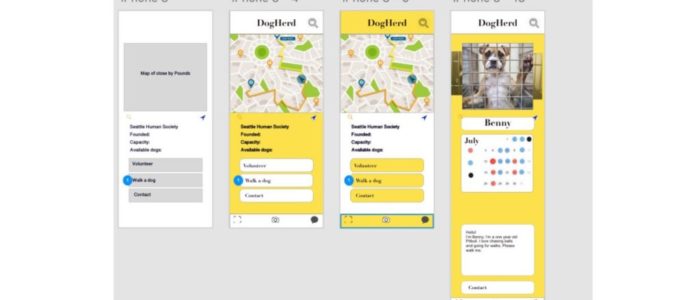
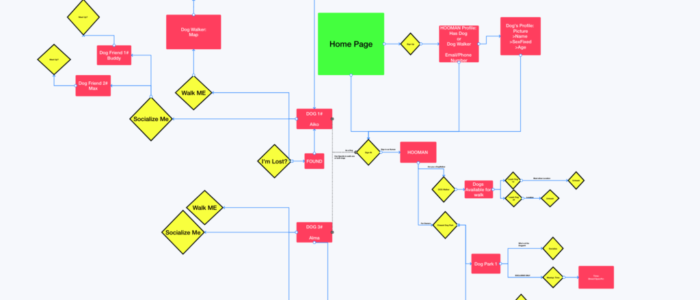
Dogherd
Project Overview:
DogHerd is a pet project of mine. Focused on connecting volunteers with shelters.
Role: Designer, Developer
Toolkit:Adobe XD, GitHub, Brackets, Slack, CSS, HTML5.
Project: Create a mobile prototype app for potential clients.
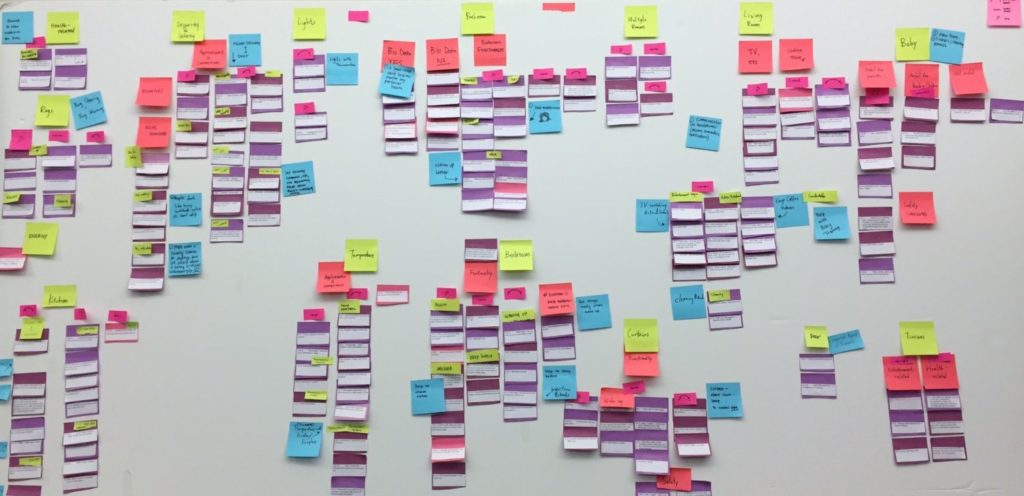
Approach:
DogHerd a pet project of mine forced me to become resourceful. I used “Guerilla UX” for research which took me to local dog parks pouring cups of coffee in exchange for interviews.
I researched various websites searching for keywords such as “dog-friendly”, “community”, and “happy”, to find what characteristics I wanted to have for the look and feel of the app. With this, I created mood boards that displayed the tone of what DogHerd represents.
Beer Buddies!
Project Overview:
Beer Buddies! is a school project from the Fall of 2019. It is a collaboration with a few of my classmates that creates a whimsical yet educational view of different types of beers and reviews.
Role: Team Leader, Scrum Master.
Toolkit:Adobe XD, GitHub, Brackets, Slack, CSS, HTML5.
Project: Create a website designed to educate visitors on what type of beers there are and what containers they should be presented in.
Approach:
When we identified who are our targeted audience was, we found that who were trying to reach was guys like us. By that, we meant those uneducated schmucks that drink a Miller-lite in a goblet. We set about to create a playful website that could be juxtapositioned against a pretentiousness of wine sommeliers.
As the Team Leader I made all the approvals and controlled our Github repository, making sure there were no conflicts while setting timelines for our sprints.